FMS's Labor Savor app supports grocery store managers in saving time and money by streamlining the process of tracking employee work hours and ensuring accurate payroll without errors. I was tasked as the sole designer of my company to redesign Labor Savor to enhance its user interface, improve functionality, and optimize overall user experience.
DURATION
3 months
Nov-Jan
TYPE
Mobile
Desktop
MY ROLE
Defining the problem
User Research
TOOLS
Figma
INDUSTRY
Finance
Labor Management
Grocery Retail
Competitor Analysis
User Testing
Wireframing
Prototyping
Product Overview
FMS’s Labor Saver is a one stop software system that grocery retail managers use to track their company’s time and attendance, scheduling, budgeting, and more.
Scheduling
Used to set specific days and times for when an employee is expected to work
Time & Attendance
Used to track when employees start and stop work (clocking in and out)
Business Goals
Reduce errors when it comes to paying employees by 5.2%
Reduce the time managers spend determining what to pay employees by 9.7%.
DISCOVER
Conducted a competitive analysis in order to gain inspiration for scheduling tools
I was able to compare scheduling tools across 2 different competitors. This allows me to identify patterns that worked well and didn't work so well.
Based on the results from this, I noted the patterns that worked well in mind through ideation.
Conducted user interviews to gain understanding of users needs and pain points
Blurred for confidentiality*
I asked general questions to give me a better understanding of the existing product and any issues that they faced.
I then documented the raw data into excel to share with the entire team.
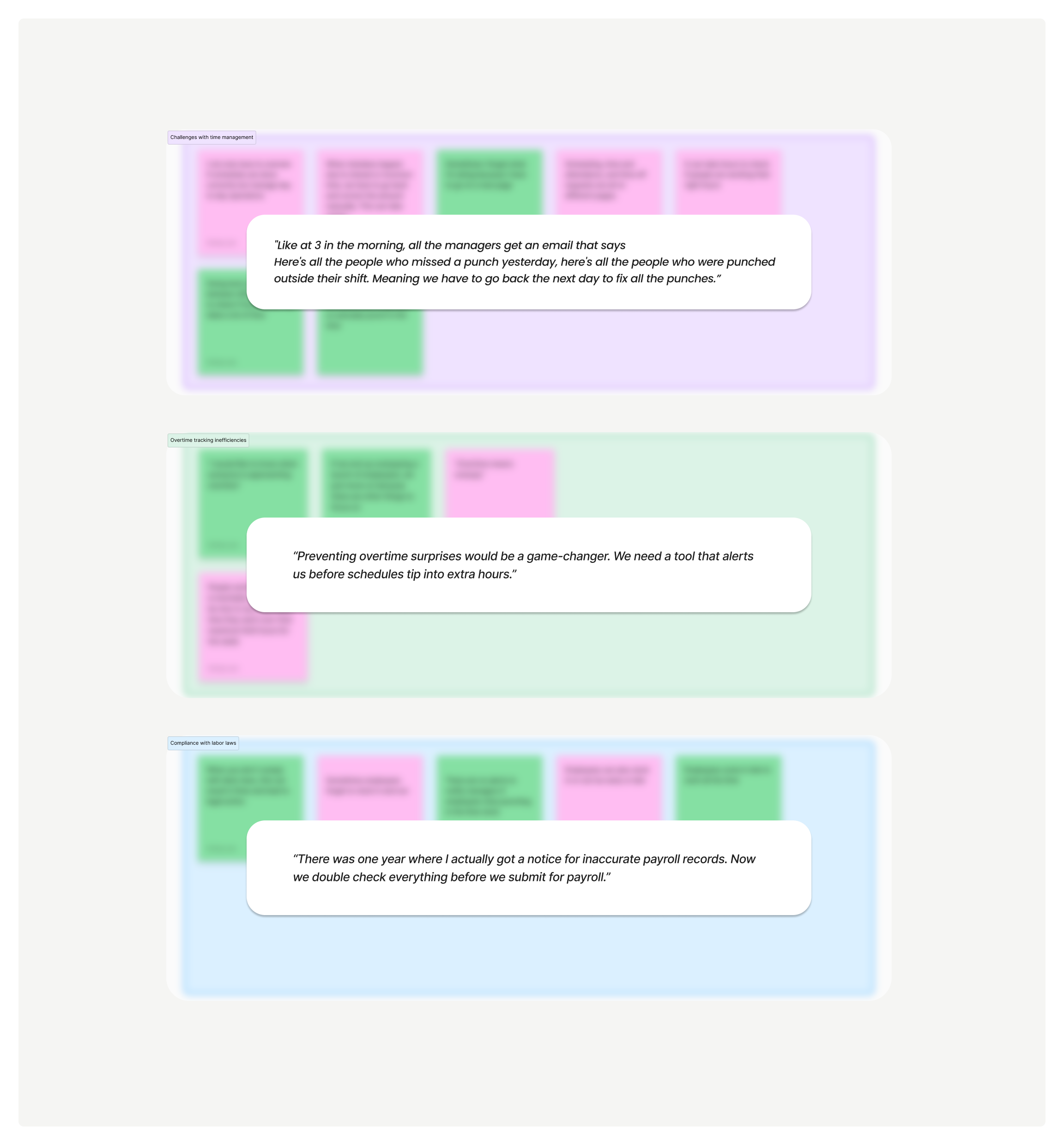
Affinity Mapping - I analyzed the research findings to identify patterns and trends
Affinity mapping allowed me to identify the three main categories in which users were having issues with: time management, overtime tracking, and compliance with labor laws. Above are direct quotes from users.
DEFINE
Final lists of user insights from analysis
They were selected because they were mentioned by the most number of participants.
Based on the learnings from the interviews, I was able to select a key user problem to solve for this project to take to the ideation phase
Persona
How Might We…
These are the guiding questions that helped me brainstorm the solutions to issues I identified:
DEVELOP
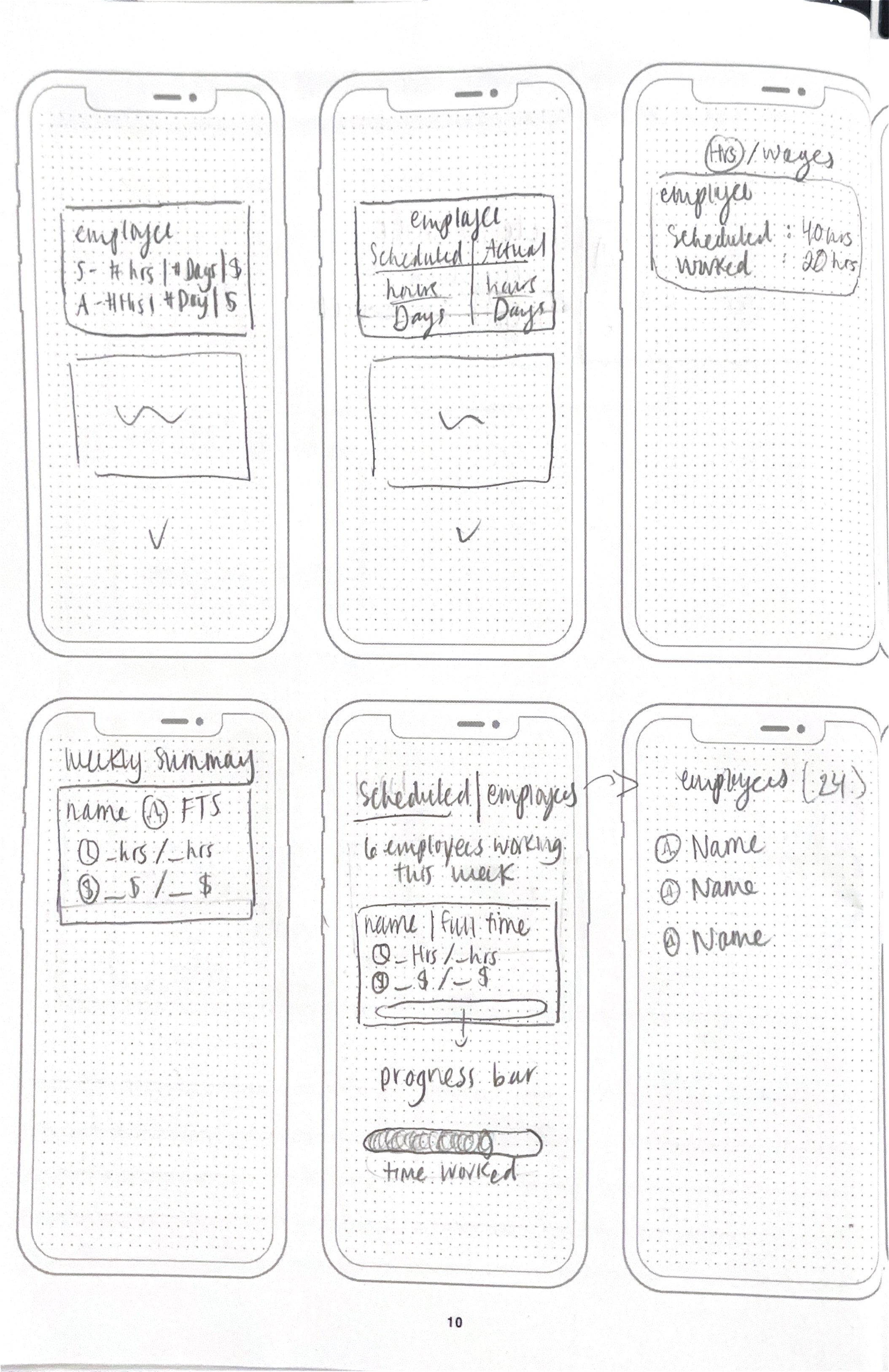
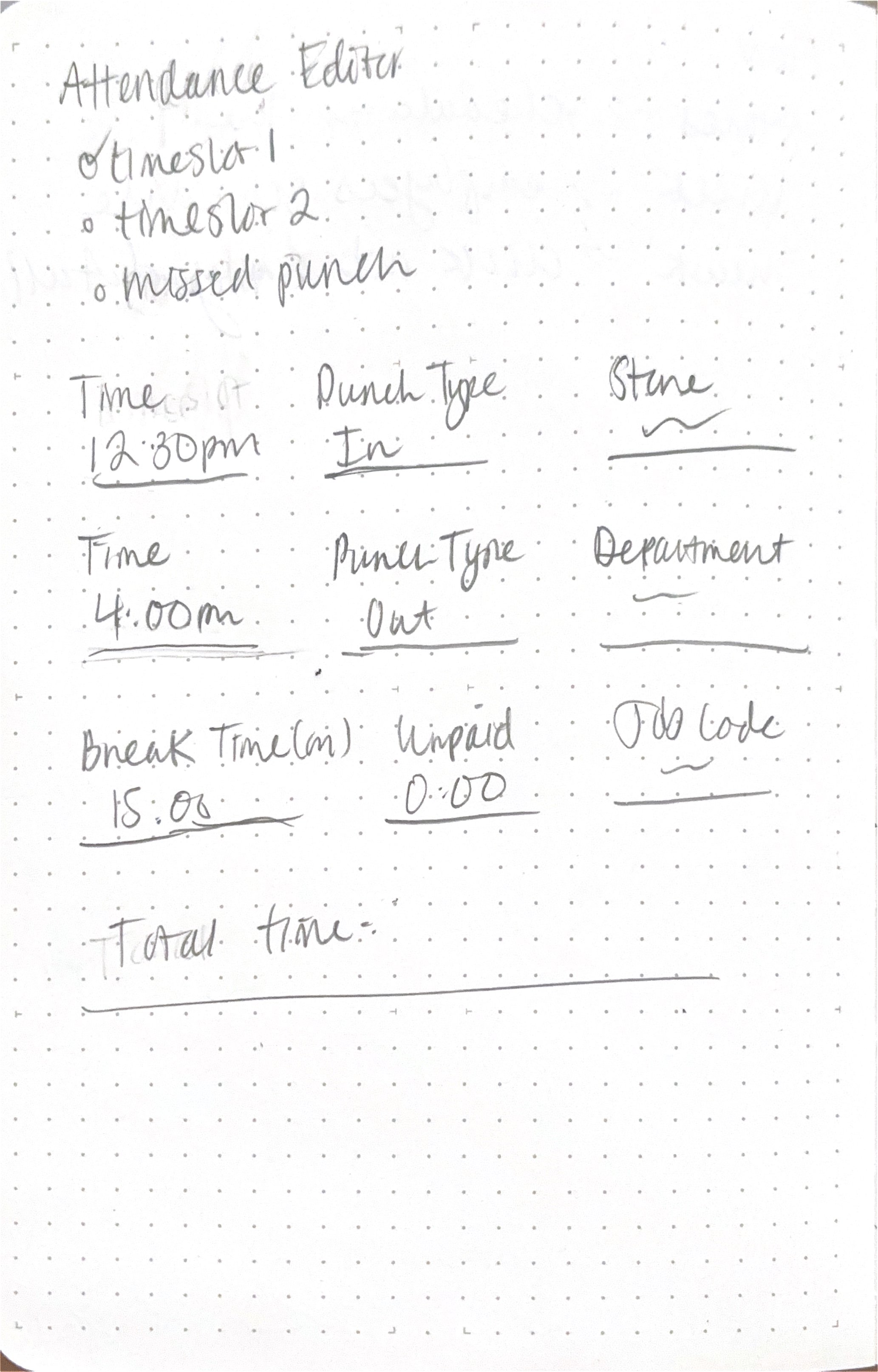
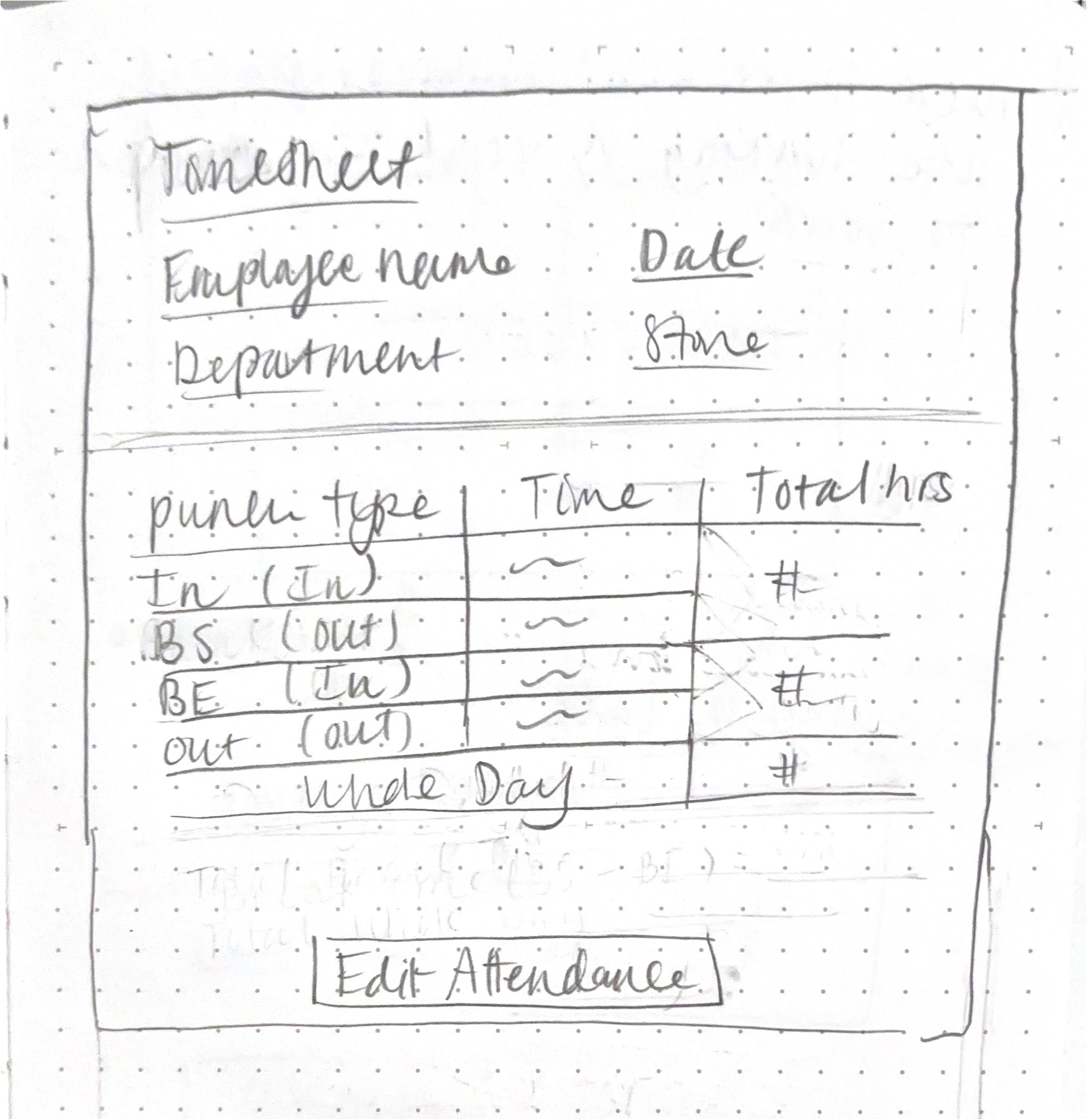
Sketches to show different solutions
Weekly employee summary
Specific employee details that include overtime alerts
Desktop sketches for displaying overtime in cells
Timesheet layout 2
Timesheet layout 1
Timesheet layout 3
I discarded the ones that didn’t make sense based on my knowledge and took the remaining ones into a design review
Moderated Testing to get quick insights to usability problems
I created a prototype and created 3 tasks to observe how users completed these tasks.
Questions I asked
Scroll through the overview screen and talk through what you see. What is your first impression? What is your understanding of the weekly summary?
Where would you find an employee’s overtime alerts? Where would you click to find more details?
What else would you do on this screen?
Outputs of Usability Testing
I was able to find these usability issues, Here are the images below and how I solved them
DELIVER
Final Designs to represent my final solutions
Measuring Success
Reduce errors when it comes to paying employees by 5.2%
If an employee is paid more than they were supposed to, the overpayment amount will be deducted from their future paycheck. I would measure this goal by tracking the number of future payroll deductions and see if that number has declined.
Reduce the time managers spend determining what to pay employees by 9.7%.
Return visits: Track how often managers revisit the system to make adjustments or corrections to employee pay. A decrease in return visits suggests that managers are able to complete the task more efficiently on their initial attempt.